Ahora vamos a agregar una imagen a Android Studio. Esta imagen se utilizará en una vista de imagen.
Primero, descargue esta imagen: (Haga clic con el botón derecho y seleccione Guardar imagen como).
Ahora expanda el elemento res y ubique la carpeta dibujable:
Todas estas carpetas son de su directorio res . (Los mapas MIP se utilizan principalmente para iconos. Puede crearlos en diferentes tamaños. Lo haremos mucho más adelante en el curso).
Lo que debe hacer es copiar y pegar su imagen desde donde la guardó en su computadora en la carpeta dibujable (asumimos que sabe cómo copiar y pegar archivos de una carpeta a otra):
Ahora regrese a Android Studio y debería verlo allí:
Ahora podemos usar esta imagen en nuestra aplicación.
Regrese a su plano. Busque el control Vista de imágenes en la paleta, que se encuentra en Imágenes en versiones anteriores de Android Studio:
Arrastre una vista de imagen justo debajo de su vista de texto. Tan pronto como lo haga, debería aparecer el siguiente cuadro de diálogo:
Expanda el elemento Proyecto de Drawable y seleccione la imagen del puente y haga clic en Aceptar. Su plano se verá así:
Como puede ver, la vista de imagen ha terminado en la parte superior izquierda. No lo queremos ahí.
Con la Vista de imagen seleccionada, haga clic en cualquier lugar dentro de ella con el botón izquierdo del mouse. Mantenga presionado el botón izquierdo del mouse y arrástrelo debajo de la Vista de texto:
(No podrá ver la imagen en sí en la Vista de plano).
Ahora agregaremos una restricción. Queremos conectar el círculo medio superior de la Vista de imagen al círculo medio inferior de la Vista de texto. Mantenga el mouse sobre el círculo superior central de la Vista de imagen. Se volverá verde. Ahora mantenga presionado el botón izquierdo del mouse. Manténgalo presionado y arrastre hasta el círculo central inferior de la Vista de texto:
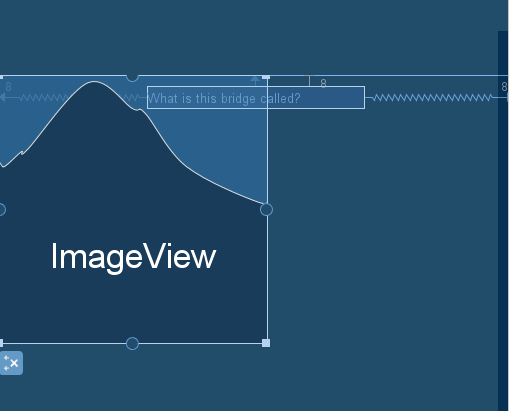
Debería ver una flecha azul que conecta los dos:
Ahora agregue una restricción desde la izquierda de la Vista de imagen al borde izquierdo de la pantalla, tal como lo hizo para la Vista de texto. Asimismo, conecte el borde derecho de la Vista de imagen al borde derecho de la pantalla. Su plano se verá así:
Puede ser un poco complicado, así que no olvides que puedes deshacerlo con CTRL + Z.
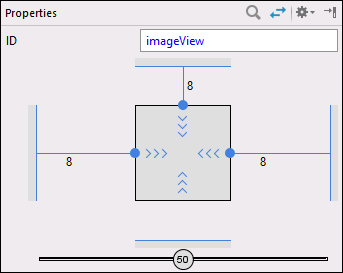
Si vuelve a mirar el área de propiedades, es posible que se pregunte para qué sirven todas esas líneas:
Las líneas rectas indican qué lados de la vista están restringidos y hacia dónde. También te dicen el tamaño de los márgenes, 8 en la imagen de arriba. Mantenga el mouse sobre una de las líneas y verá una lista desplegable. Puede cambiar sus márgenes desde aquí:
Las otras líneas a tener en cuenta son las que están dentro del cuadrado, flechas puntiagudas en la imagen de arriba. Aquí hay tres configuraciones diferentes:
Ajustar contenido Restricciones de coincidencia
fija
Haga clic en las flechas para ver qué hacen. Observe lo que le sucede a la vista de imagen cuando hace clic en un conjunto de flechas. En la imagen de abajo, hemos configurado las flechas en Fixed:
Las flechas se han convertido en líneas rectas. Observe que el valor de layout_width ha cambiado a 200dp. Ha cambiado a 200 porque ese era el ancho de la imagen que usamos. Observe que la Vista de imagen no ha cambiado de tamaño. Pero mueva el control deslizante horizontal de 50 a otra cosa. Observe lo que le sucede a su Vista de imagen en el plano.
Haga clic en las líneas rectas dentro del cuadrado para ver la tercera de las configuraciones, Restricciones de coincidencia :
Observe que la imagen ahora se ha estirado hasta los márgenes de la pantalla. Observe también que layout_width se ha restablecido a cero. Sin embargo, haga clic de nuevo para volver a Ajustar contenido.
En la siguiente lección, aprenderá sobre un tipo diferente de diseño: LinearLayout.






















No hay comentarios:
Publicar un comentario